トップ >>ホームページ・ビルダー基礎講座
ホームページ・ビルダー基礎講座1日講座とは
自分のホームページを作成したい、会社のホームページを更新したい、社内イントラネット担当者を育成したい・・・・初めてのホームページの方には、「ホームページビルダー基礎講座」。
この講座ではHTMLの基本概念とホームページビルダーによる基本操作を学習します。 Webページの幅や高さを決めて画像や文字を思ったところに配置したい場合、表を使ったレイアウトは欠かせません。
写真の加工、ロゴの作成などの画像操作や、WWWサーバーへの転送など実際に作成したページをWeb上にアップします。 実際に当スクールのホームページを作成しているインストラクターが本講座を担当します。
検索エンジンにヒットするホームページ
ワープロ感覚でホームページは作成できるのですが、Webページを検索エンジンの上位に載るようにした場合は、HTMLの基本を理解しなければなりません。インターネットはHTMLというファイル形式の技術です。これは大学などで膨大に膨れ上がった研究論文をコンピュータ内に保管し、目的の論文に短時間でたどり着くために考案された仕組みです。HTMLという文書にタグというマークを付ける(Markup Language)ことにより、キーワード検索によりたどり着くテキストファイル(HyperText)なのです。
Googleやyahooなどの検索エンジンに上位表示させるコツ、便利機能、小技など満載のナレッジ・パソコンスクールのオリジナルテキストで講座を行います。
イントラネット担当者の研修に最適
社内LANを利用した社内Web環境の整備と共に、各部署での更新作業を求められる企業が多くなりました。「うちの部署のページは何とかならないの?」「ずっと更新していないなあ」「部署のサイトをリニューアルしたいな」そんなご要望にぴったりなのが「ホームページビルダー基礎講座」です。
フロントページ、ドリームウィーバーなど、各種ホームページ作成ソフトはありますが、一番操作が簡単で、かつ豊富な、テンプレート、クリップアートがあるホームページビルダーの操作をマスターすれば、あなたの部署のWebサイトは見違えるにちがいありません!
ホームページビルダー基礎講座の内容
1日で、「麹町カルチャーセンター」というカルチャースクールのWebページを完成させて、実際にWeb上にアップします。
- ホームページの基礎知識
インターネット、ホームページのしくみ

- ホームページ・ビルダーの基礎知識
ホームページ・ビルダーの概要、起動、画面構成

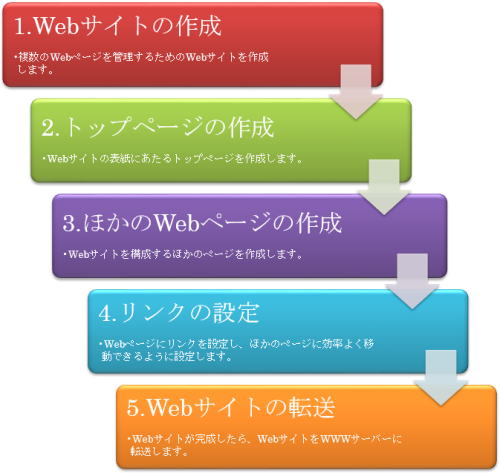
- Webサイトとトップページの作成
タイトルと基本色の設定、文字入力、書式設定、配置の変更、箇条書きの設定、Webページの保存、WebページとWebサイトを閉じる

- トップページの編集
素材画像を利用、オリジナル画像を挿入、壁紙を設定

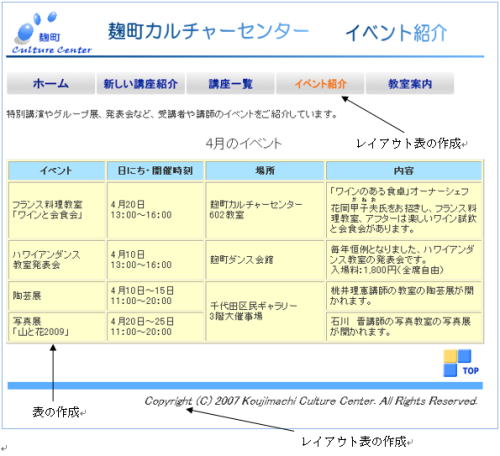
- 表の作成
表の作成、表の編集、表の属性を設定、セルの属性の設定、表を使ったWebページのレイアウト

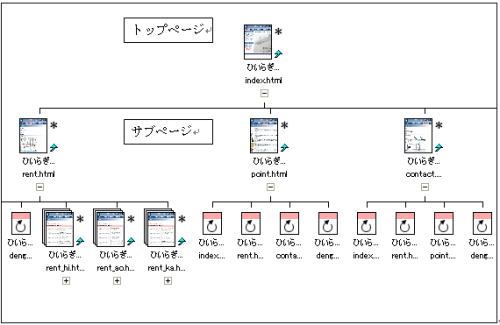
- リンクの設定
ほかのWebページの追加、リンク、別のWebページへのリンク、Webページ内の別の場所へのリンク

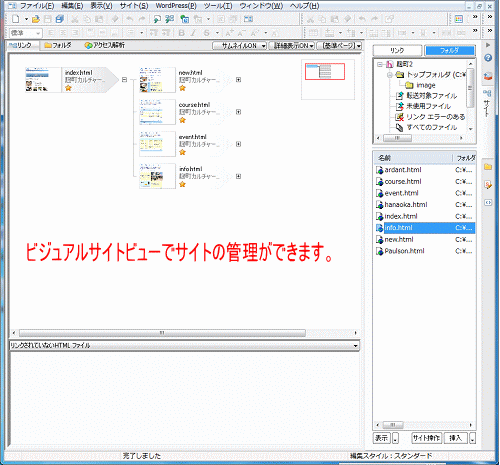
- Webサイトの管理
ファイルを整理する、Webページのチェック、アクセシビリティのチェック、Webサイトを管理

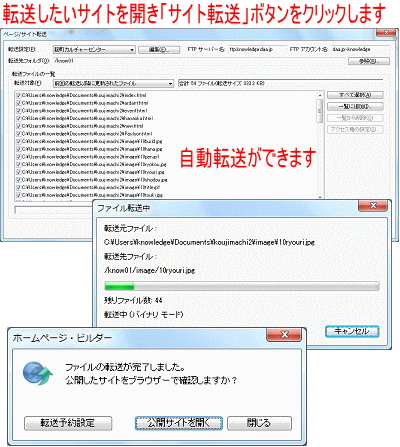
- Webサイトの転送
Webサイトを転送、転送したWebサイトを確認、Webサイトを検索サイトに登録

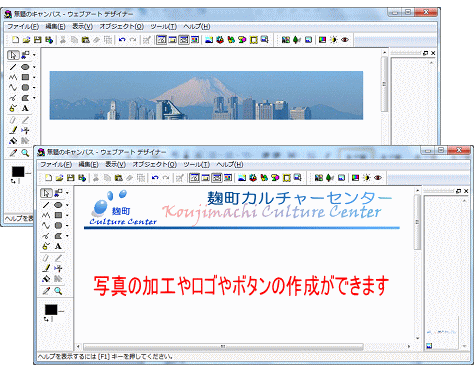
- ウェブアートデザイナーの基本操作
画像を補正・加工、タイトル画像を作成、ボタンの作成

講座で作成するサンプルページをご覧ください。
- 表のレイアウトを使用したWebページの作成
- ハイパーリンクの設定
- 同じページ内の別な場所へのリンク
- リンク先が新しいウィンドウで開かれるリンクの設定
- Webアートデザイナーで写真の編集・ロゴの作成
- Webサーバーへの転送実際に作成したホームページをアップします!
定員・受講料
| 講座名 | 時間 | 定員 | 受講料 | テキスト | 合計金額 |
|---|---|---|---|---|---|
| ホームページビルダー1日基礎講座 | 1日6時間 10:00〜17:00 |
7名 | 29,920円 (税込) |
オリジナル テキスト |
29,920円 (教材費込) |


